How to Align Icons to the Top of the Elementor’ s Icon List Widget
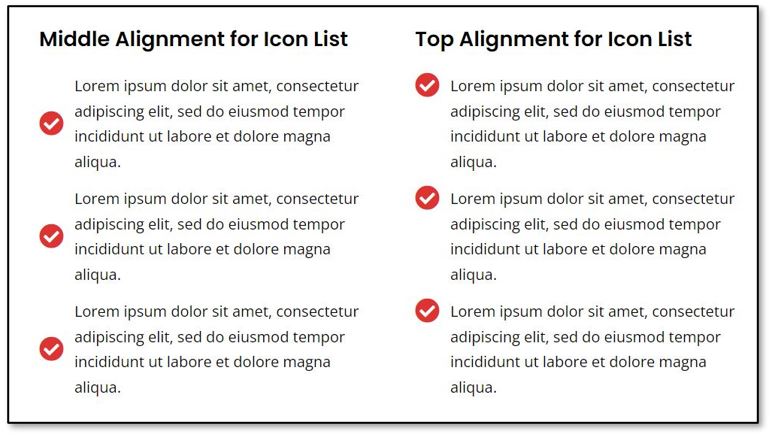
Elementor’ s icon list widget works well for quickly building a custom icon list with a unique look and feel. The styling choices in the Elementor settings panel give flexibility in the styling the icon’s color and size, the look of the font text and the desired spacing between the icon and text. However, the default alignment for the icon in regards to the text sometimes needs custom CSS adjustment. If the text for an individual icon list item is long enough to wrap to second or multiple lines, the icon is aligned to the vertical middle of the text. Often a better alignment look is to have the icon aligned to the top of the text. The picture below shows the issue. Moving the icon to the top of the icon content (right hand side of picture) is a more visually appealing look.

Middle alignment vs Top alignment for Elementor Icon List Widget
There are 2 approaches given for a custom CSS fix. The first one is for use when you only want to affect a particular instance of the icon list widget. The second approach given works as a site wide fix. It will impact the site globally.
How to align Elementor list icon to the top for one particular instance of the Icon List Widget
To impact a particular instance of an Elementor icon list widget, the easiest approach is to add a CSS Class attribute to the element and add then add custom CSS for this particular class selector that you created.
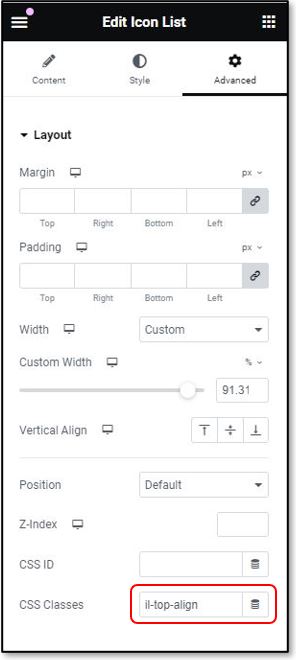
To add a custom class attribute, open the page in Elementor. Select the Icon List Widget that you would like to align the icons to the top. On the panel for editing the attributes go to the Advanced tab. Add “il-top-align” to the CSS Classes box (without the parenthesis.) See figure below for the location of CSS Classes box.

The next step is to add some custom CSS for the “il-top-align” class selector. To do this go to Appearance > Customize > Additional CSS. Paste the CSS code below and hit “Publish”.
.li-top-align .elementor-icon-list-item {
align-items: flex-start!important;
}How to align Elementor list icon to the top for a global effect
To get a universal change to all Elementor list icon widgets across your site, add custom CSS for the compound Elementor list icon selector. It is composed of 3 classes. This CSS will affect all instances of the Elementor list icon widget across the site.
To do this add this CSS to the your additional CSS area by going to Appearance > Customize > Additional CSS. Once you paste the code in hit “Publish”.
.elementor-widget .elementor-icon-list-item, .elementor-widget .elementor-icon-list-item a
{
align-items: flex-start!important;
}
.elementor-icon-list-icon {
margin-top: 5px;
}The last 3 lines provided dealing with top margin, help with more precise alignment.
If this CSS code for the compound selector is puzzling, take time to learn how compound CSS selectors work by reading my post CSS: The 5 Minute Overview . Compound selectors are truly the workhorses of CSS as they are patterns used to select exactly the element you want to style. Hence, compound selectors allow you to get the look you need in very particular places of a web page especially when used inside <div> tags. To get a more complete feel for all the selector types possible, go to W3Schools overview of selector types.
Elementor and Custom CSS Classes
Learning how to use the CSS Classes box in Elementor is a great way to get additional control over the elements used on your Elementor pages. By adding custom code, you can achieve any desired look and feel. For more information on using Custom CSS in Elementor, see this resource article by Elementor. It really is easy to learn how to add Custom CSS at the site level, at the page level and at the element level.
How to Align Icons to the Top of the Elementor’ s Icon List Widget Read More »
